Ya sea que te dediques al desarrollo web de poca monta o simplemente tengas un interés general en el código para ver cómo funcionan las cosas, puede haber ocasiones en las que quieras ver el código fuente HTML detrás de una página web específica.
Es posible hacerlo tanto desde tus dispositivos iOS, como desde un iPhone o iPad, como desde tu Mac. En este tutorial, le mostraremos cómo ver el código fuente HTML de una página web en ambas plataformas.
Cómo ver el código fuente de un sitio web en iPhone o iPad
Tabla y sumario del artículo
Si quieres ver el código fuente de una página web desde tu iPhone o iPad, deberás usar una aplicación para ayudarte. La mayoría de las aplicaciones modernas facilitan este proceso e incluyen un útil resaltado de sintaxis para que puedas entender mejor lo que estás viendo.
Una vez instalado, siga estos pasos para ver el código fuente de una página web:
1) Ejecute HTML Viewer Q desde su pantalla de inicio.
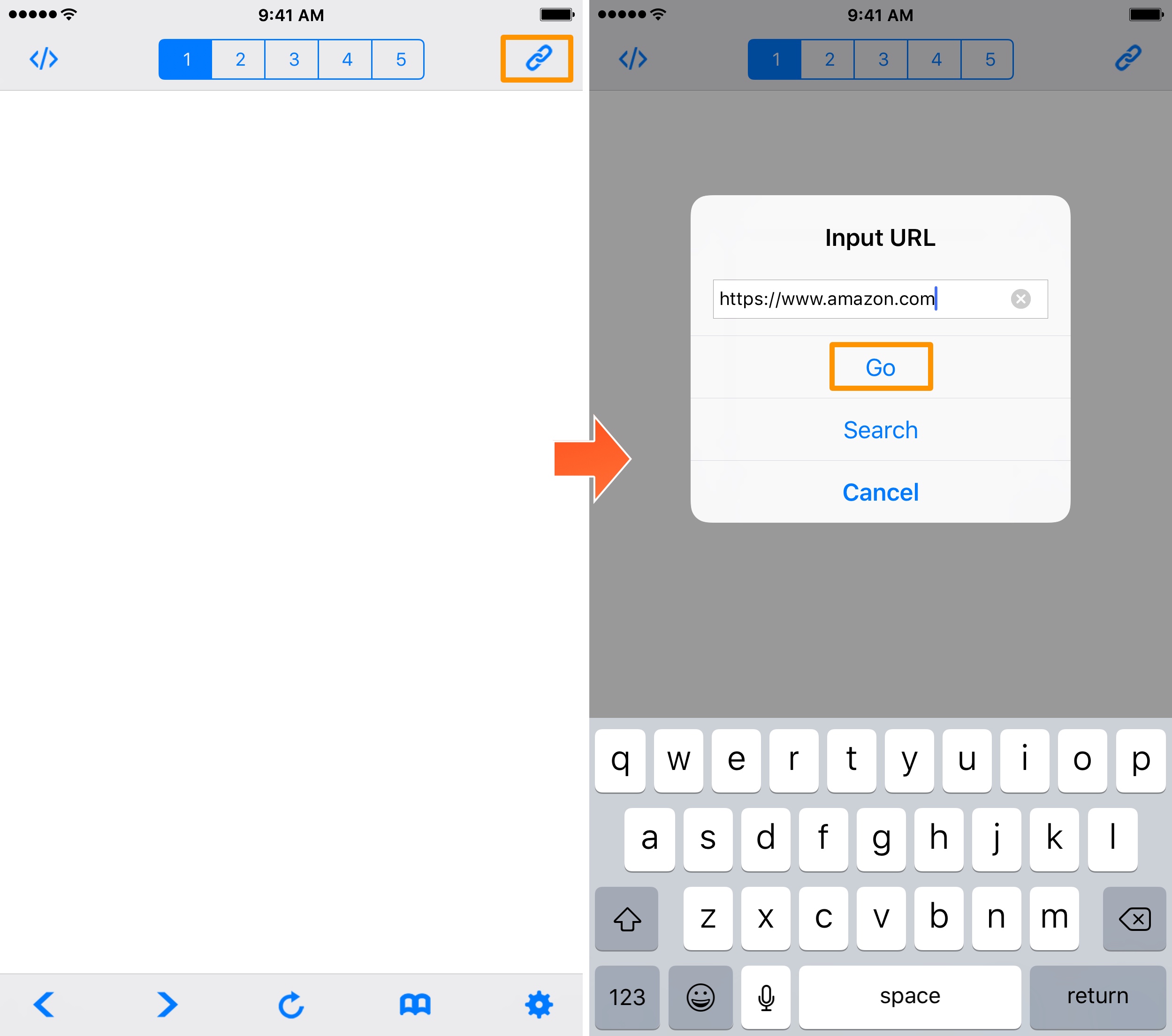
2) Pulse sobre el botón Enlace en la parte superior derecha de la aplicación:

3) Introduzca la URL completa de una página web de la que desee ver el código fuente y, a continuación, puntee en el botón Ir (utilizaremos Amazon para este ejemplo).

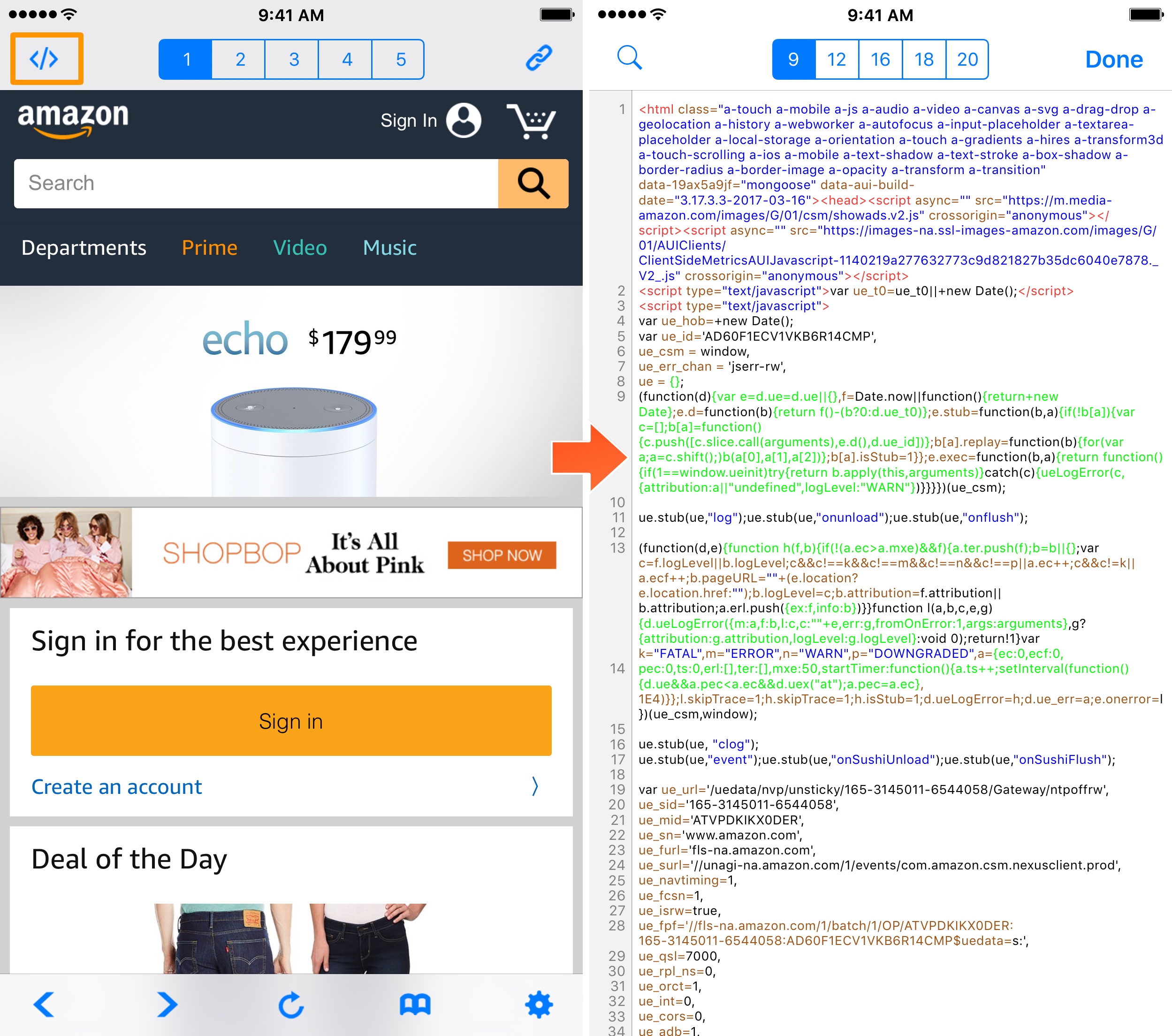
4) Una vez que se cargue la página, pulse sobre el botón Código en la parte superior izquierda de la aplicación.
Ahora está viendo el código fuente de la página web que seleccionó. Puedes tocar cualquiera de los números en la parte superior de la aplicación para cambiar entre diferentes tamaños de fuente: por ejemplo, 9pt, 12pt, 16pt, etc., y también puedes usar el botón Buscar para buscar cualquier palabra clave o sintaxis que estés buscando específicamente.
La aplicación también te permite copiar el código HTML para que puedas pegarlo en cualquier otra aplicación.
Cómo ver el código fuente HTML de una página en Safari on Mac
Si estás usando un Mac, entonces realmente no necesitas software de terceros para ver el código fuente de una página web. Puedes usar Safari (o cualquier otro navegador web que prefieras) para ver el código fuente dentro del propio navegador.
Nota: Estos pasos variarán ligeramente dependiendo del navegador web que esté utilizando.
Primera parte: habilitar las herramientas para desarrolladores en Safari
Para ver el código fuente de una página web en , primero tendrás que seguir estos pasos:
1) Ejecute Safari si aún no está abierto.
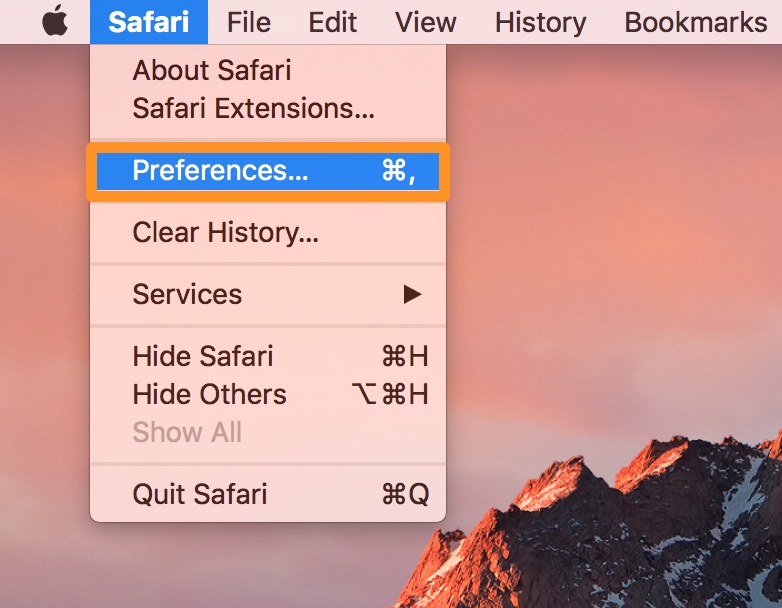
2) Ir a Safari → Preferencias en la etiqueta

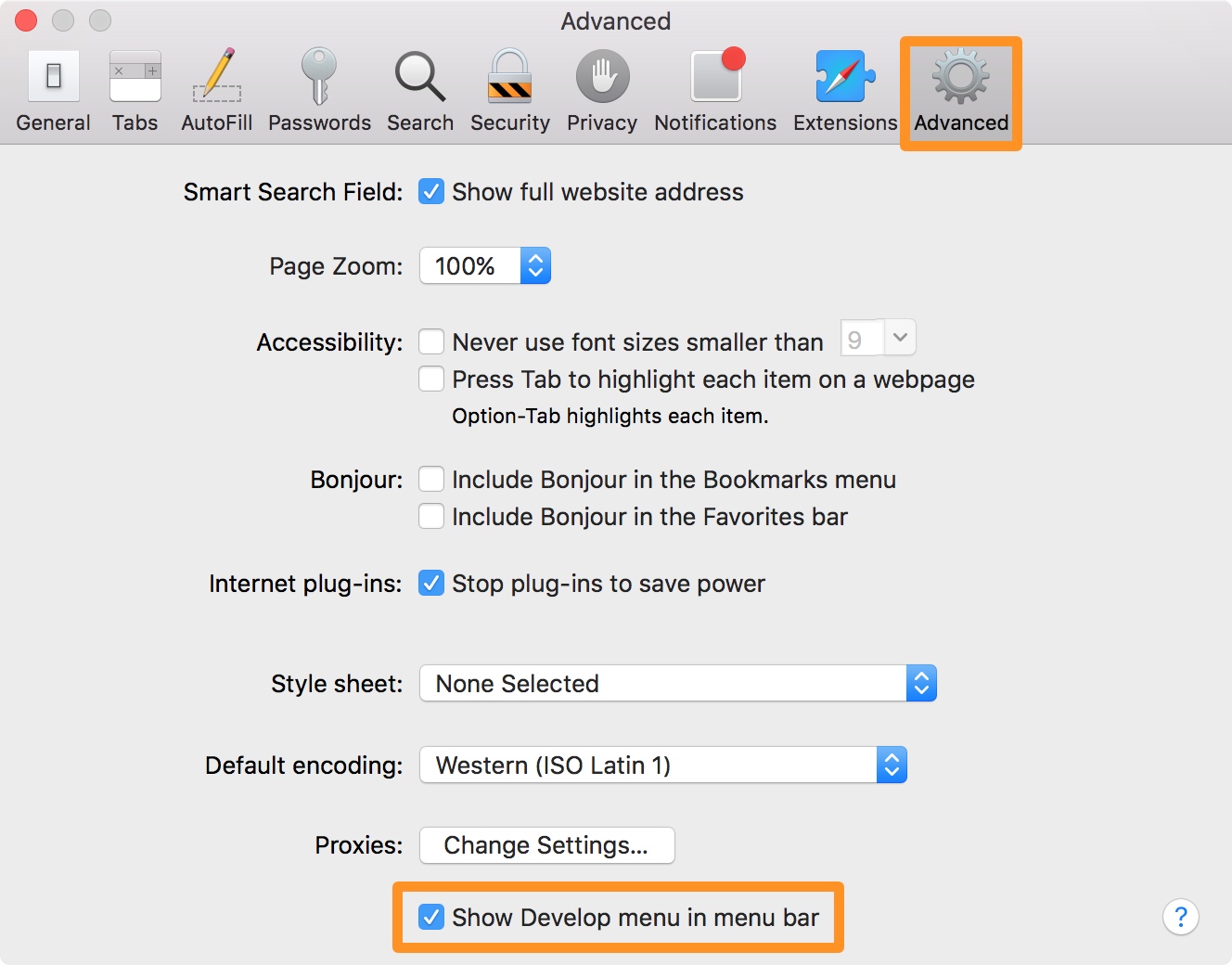
3) Abra la ficha Avanzado en la ventana Preferencias.

4) Ponga una marca de verificación en la casilla Mostrar menú de desarrollo en la barra de menús si aún no está marcada.
Ahora que las herramientas adecuadas están habilitadas, está listo para pasar a la siguiente sección para ver el código fuente de una página web.
Segunda parte: visualización del código fuente de una página web en Safari
Para ver el código fuente de una página web después de habilitar las herramientas de desarrollo, siga estos pasos:
1) Ejecute Safari si aún no está abierto.
2) Cargue la página web de la que desea ver el código fuente (usaremos Amazon para este ejemplo).

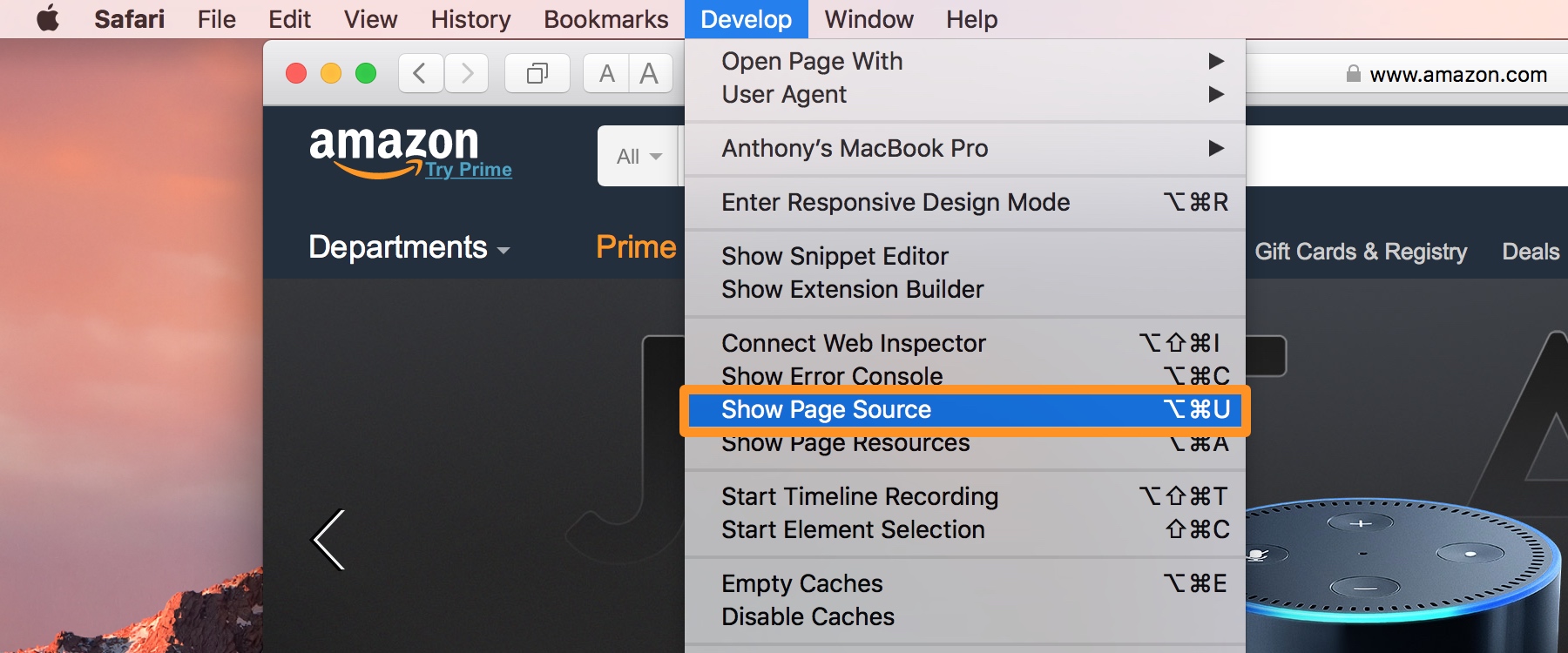
3) Ir a Desarrollar → Mostrar fuente de página en la barra de menús (o haga clic con el botón derecho en la página y seleccione Mostrar fuente de página ).

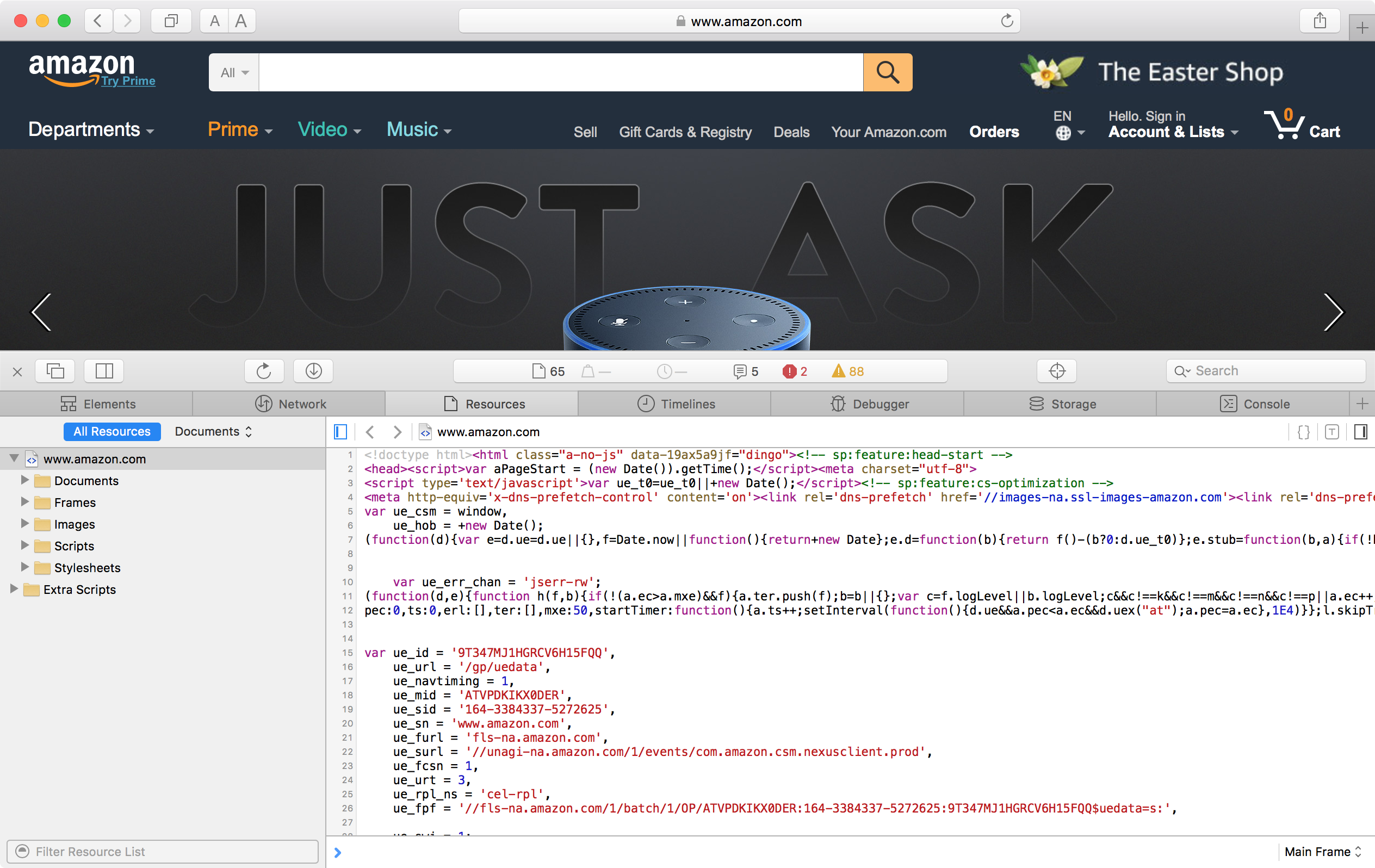
4) El código fuente aparecerá ahora en una ventana en la parte inferior de la aplicación Safari:

Puedes usar la barra de búsqueda para encontrar palabras clave o sintaxis específicas si lo deseas, o puedes redimensionar la ventana de desarrollo haciendo clic y arrastrando un borde como si quisieras redimensionar una aplicación en tu Mac.
Envolviendo
Esta característica permite a Curious Georges ver lo que hace que una página web funcione, pero también es una herramienta invaluable para los desarrolladores web, principiantes o experimentados, que quieren entender mejor el código que hay detrás de una página web, o que simplemente quieren solucionar sus problemas con su propio sitio.
También leer:
Si este tutorial le ha resultado útil, envíenos un comentario a continuación.
