Hay gente a la que le gusta ver lo que hay bajo el capó de las páginas web que visitan. Sean cuales sean tus razones para ello, hay algunos pasos sencillos que te permiten ver el código fuente HTML de un sitio web en Safari para Mac. En este post, te mostraremos cómo habilitar el modo Desarrollar en Safari para ver el código fuente de una página web.
¿Cómo ves el código fuente HTML en Safari?
El primer paso para poder ver el código HTML de un sitio es habilitar el modo Desarrollo, un modo que Apple oculta de forma predeterminada, ya que la empresa asume que sólo los desarrolladores querrían jugar con estas opciones.
Cómo habilitar el modo Desarrollo en Safari:
Paso 1: Con Safari abierto, ve a Safari> Preferencias en la barra de menú.
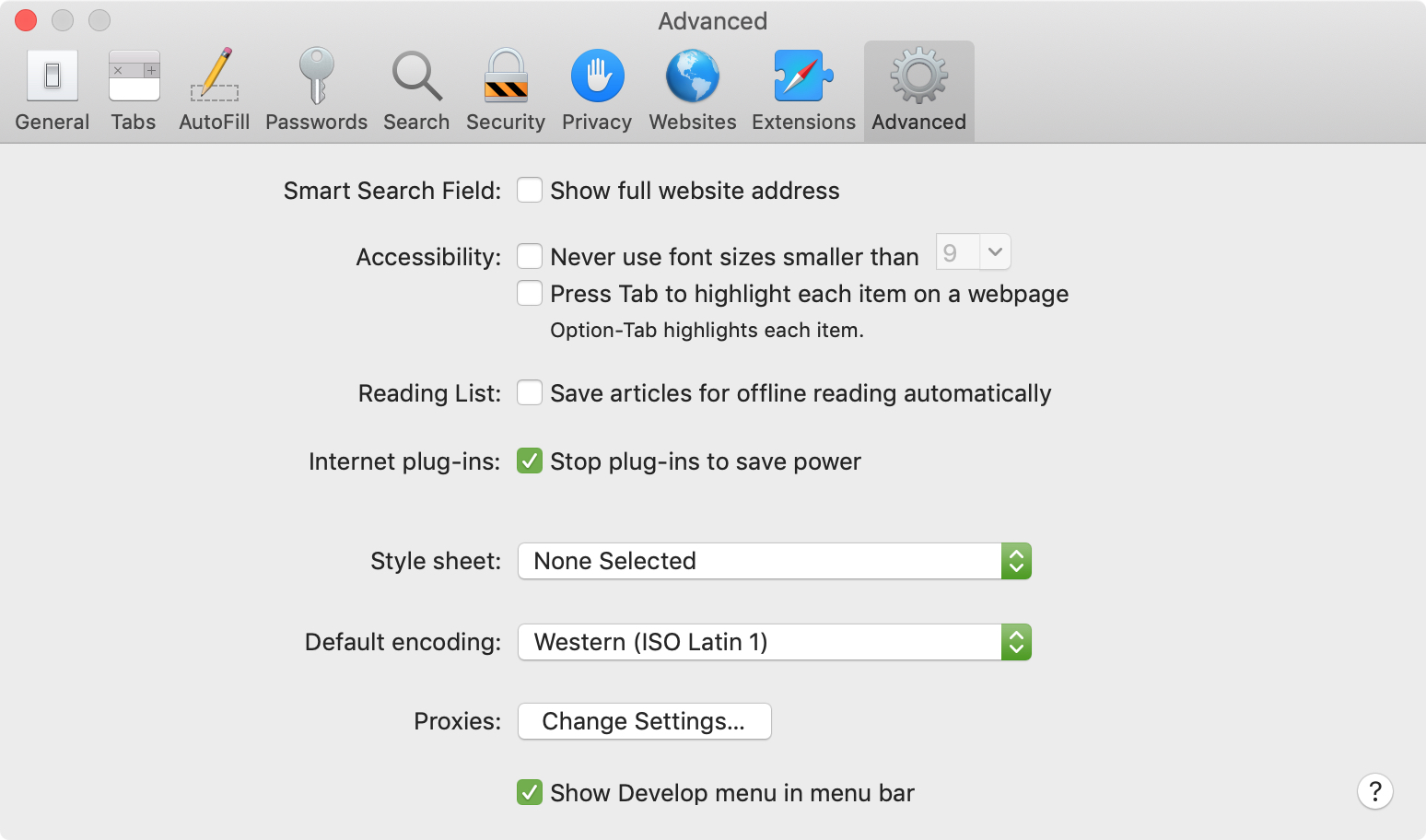
Paso 2: Vaya a la pestaña Avanzado.

Paso 3: En la parte inferior, marque la casilla que dice Mostrar menú Desarrollo en la barra de menú.
En la barra de menú, verá una nueva pestaña llamada Develop.
Cómo mostrar el código fuente de la página:
Ahora que hemos habilitado este modo de desarrollador, podemos acceder al código fuente de una página web de tres maneras diferentes.
Opción 1: En cualquier página web, vaya a Desarrollar en la barra de menú y seleccione Mostrar fuente de página.
Opción 2: En la página web cuyo código fuente desee ver, presione las teclas Opción/Alt + Comando + U simultáneamente.
Opción 3: Esta es probablemente la opción más fácil, simplemente haga clic con el botón derecho en la página y seleccione Mostrar el origen de la página.
Al realizar cualquiera de estas acciones, el código fuente de la página aparecerá en la parte inferior de la ventana de Safari. Desde allí, puede inspeccionar todo lo que quiera.
