Nuestro nuevo colaborador Timothy Reavis ha publicado recientemente una explicación muy bien hecha utilizando Finder y un poco de trucos de Terminal.
A mí mismo me preguntan a menudo sobre la extracción de iconos Mac de alta calidad para su uso en entradas de blogs, sitios web y otros lugares. Por supuesto, es fácil navegar a la carpeta Aplicaciones y capturar un icono deseado en la vista CoverFlow o Icono del Finder.
En el lado negativo, al hacerlo, se elimina la transparencia de los iconos y no se consigue producir una réplica perfecta de los píxeles del icono original. Este tutorial le enseñará cómo extraer iconos de aplicaciones Mac en su tamaño original como archivos PNG transparentes.
Antes de llegar a él, permítanme señalar rápidamente que el claro mandato de Apple es que los desarrolladores incluyan tamaños de iconos específicos en sus paquetes de aplicaciones.
Además del icono de tamaño completo de 1.024 x 1.024, los desarrolladores deben proporcionar varios tamaños más pequeños que el sistema operativo utiliza para ampliar y reducir el icono correctamente en varias vistas del Finder, minimizando los artefactos.
Específicamente, los tamaños de icono requeridos son los siguientes: 16×16, 32×32, 64×64, 128×128, 256×256, 512×512 y 1.024×1.024 píxeles. Además, cada uno se puede proporcionar en sabores de 72 y 144 píxeles por pulgada para su uso en pantallas que no sean de Retina y Retina.
Cómo extraer y guardar iconos de alta resolución de aplicaciones Mac
Paso 1: Navegue hasta la carpeta Aplicaciones en el Finder, ya sea manualmente o pulsando el combo Shift -⌘-A de su teclado. Localice la aplicación deseada, en este caso Mission Control, y haga clic una vez para resaltarla. Por supuesto, puedes resaltar fácilmente cualquier otra aplicación o icono de documento en cualquier lugar de tu Mac.
![]()
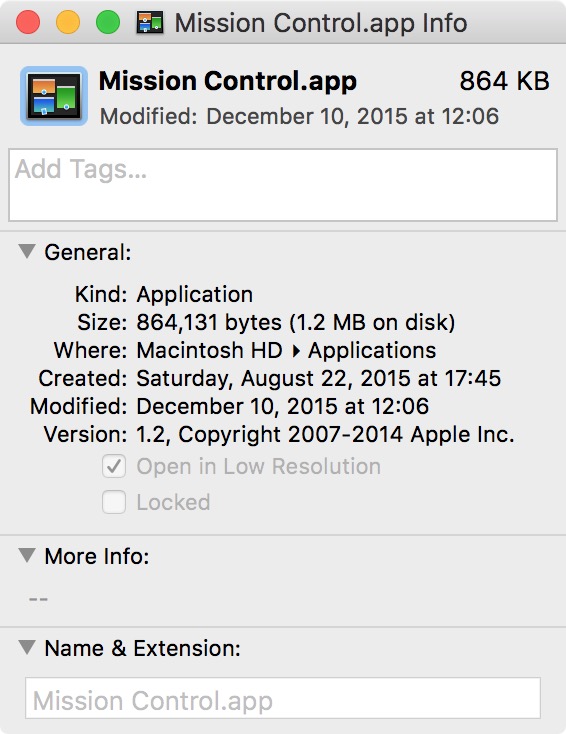
Paso 2: Pulse ⌘I en su teclado para abrir la ventana de información del artículo en Finder. También puede hacer clic con el botón derecho del ratón en la aplicación y seleccionar’Obtener información’.

Ahora haz clic una vez en el icono de la aplicación en la esquina superior izquierda del panel de información para resaltarlo. A continuación, pulse ⌘C en el teclado – esto copiará los gráficos del icono en el portapapeles del sistema.
Paso 3: Ejecute la aplicación de previsualización de existencias desde su Dock. Si no está en el Dock, utiliza el icono Spotlight en la esquina superior derecha de la barra de menú del Mac y escribe ‘Preview’ para localizar la aplicación (consejo: está dentro de la carpeta Applications por defecto).
Paso 4: Con Vista previa lanzada y activa, presione ⌘N para crear un nuevo documento desde el portapapeles. También puede elegir la opción Nuevo en el Portapapeles en el menú Archivo de la vista previa.
Paso 5: Verás algo así. En la columna de la izquierda, Vista previa proporciona los gráficos de su icono en varios tamaños. Para comprobar las resoluciones proporcionadas, seleccione’Mostrar inspector’ en el menú Herramientas de la vista previa.
![]()
Paso 6: El primer icono en la parte superior es la variante de resolución completa que necesita. Haga clic con el botón derecho del ratón y seleccione’Exportar como…’ en el menú desplegable.
Paso 7: La hoja de archivo aparecerá ofreciendo guardar el tamaño del icono elegido en varios formatos gráficos como JPEG, JPEG-2000, OpenEXR, PDF, PNG, TIFF e ICNS, siendo este último el formato de paquete de iconos de aplicación por defecto del Mac.
![]()
Seleccione’PNG’.
Ponga un nombre a su archivo, presione el botón Guardar y listo!
Ahora tiene una hermosa versión píxel por píxel del icono original, guardado en el formato PNG sin pérdidas y con transparencia preservada.
Desde allí, súbelo a tu blog y úsalo en posts, para tus composiciones de video, en diseños de documentos, presentaciones y demás.
Echa un vistazo al icono de la aplicación Información del sistema que aparece a continuación.
![]()
Los PNGs de iconos de tamaño completo tienden a ser bastante grandes para un uso cómodo en la web, por lo que puede ser una buena idea convertirlos a JPG – asumiendo que no te importa la transparencia y que no te preocupan los artefactos de compresión de luz apenas visibles a simple vista.
Este tutorial se puede utilizar para exportar cualquier icono de aplicación/documento de Mac como un PNG transparente. Aquí tienes un bonito icono de gráficos para Pixelmator, el popular y completo reemplazo de Photoshop para Mac.
¿Ha encontrado este tutorial útil?
¿Tiene un truco o consejo que le gustaría compartir con otros lectores?
Envíenos sus sugerencias sobre cómo hacerlo info@tecnologismo.com y consideraremos la posibilidad de incluir los mejores consejos en futuros artículos.
