Gracias a las modernas tecnologías web como HTML5, las aplicaciones web progresivas se ejecutan en un navegador, no requieren distribución separada, combinan las características de las aplicaciones nativas con los beneficios de una experiencia móvil y le permiten mantenerlas en la pantalla de inicio sin la molestia de una tienda de aplicaciones. El truco con Progressive Web Apps (PWA) está en su apariencia: para el usuario, se parecen a cualquier aplicación nativa tradicional con no muy diferentes modelos de interacción y navegación.
PWA normalmente ofrece la versión ligera de un sitio web con algunas funcionalidades extendidas.
Con Safari en iOS 11.3 y macOS 10.13.4 más tarde, puedes aprovechar los PWAs. Los PWAs en la plataforma iOS requieren características HTML5 como la especificación del Web App Manifest y los trabajadores de servicio para que puedan utilizar scripts de fondo cruciales.
El desarrollador de web móvil Maximiliano Firtman tiene un y su apoyo en Safari a través de las plataformas de Apple, si estás interesado.
Cómo instalar Progressive Web Apps en iPhone
Tabla y sumario del artículo
- Cómo instalar Progressive Web Apps en iPhone
- Echa un vistazo a estas aplicaciones Web progresivas
- Beneficios de las aplicaciones Web progresivas
- Limitaciones de las aplicaciones Web progresivas en iOS
- Aplicaciones Web progresivas ≠ aplicaciones nativas
- PWAs en iOS: aún no están listos para el horario estelar
- En conclusión
- ¿Análisis?
Puedes abrir un PWA en tu iPhone, iPad o iPod touch con iOS 11.3 simplemente visitando su URL en Safari. Ten en cuenta que el Safari móvil no iniciará los PWAs correctamente a menos que habilites Trabajadores de servicio en Características experimentales de WebKit en Configuración → Safari (de hecho, habilita todas las características experimentales de Safari).
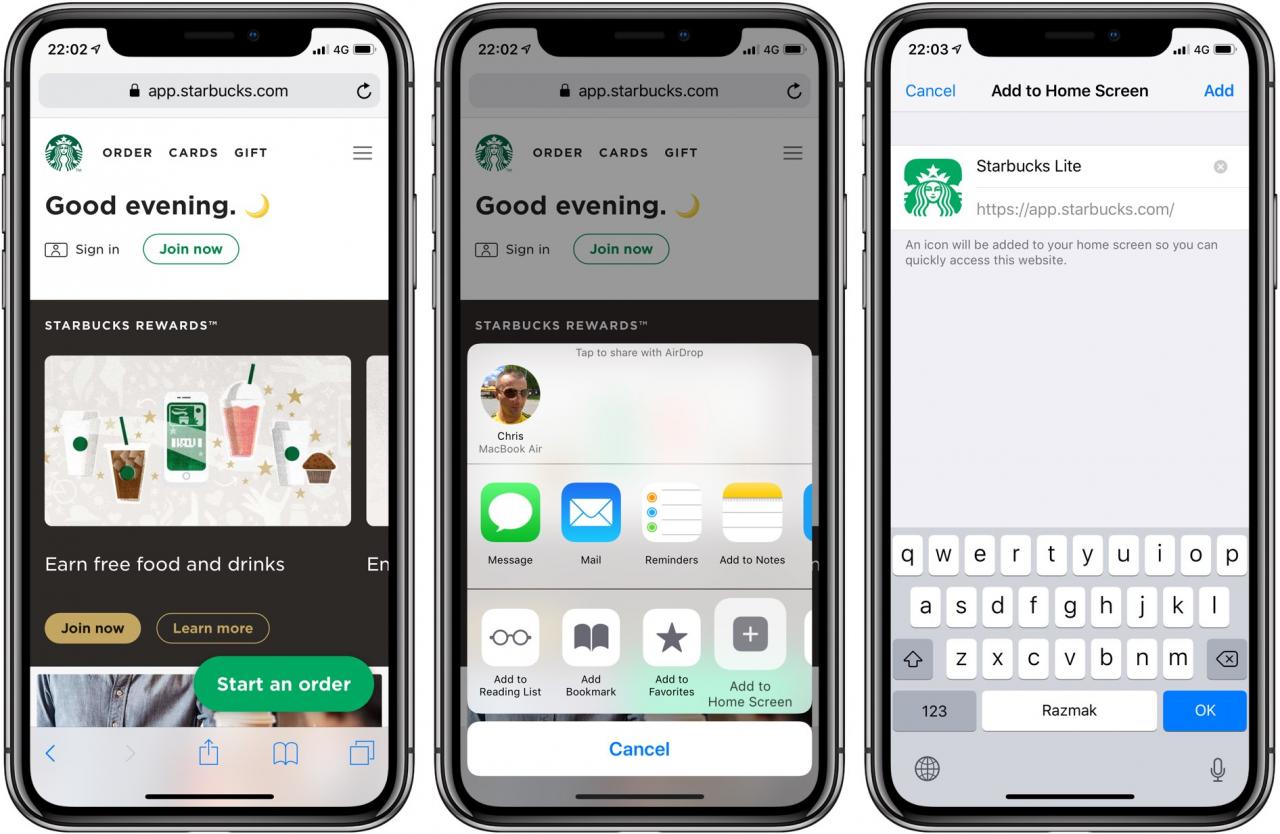
Para poner un acceso directo PWA en la pantalla de inicio, haga lo siguiente:
1) Puntea en el botón Compartir en Safari para el PWA que estés usando.
2) Toque el icono etiquetado Añadir a pantalla de inicio .
3) Pulse Añadir en la esquina superior derecha.
4) Ahora nombre su PWA para que se distinga de su homólogo nativo en la pantalla principal y en Buscar, luego puntee Añadir en la esquina superior derecha.
Ahora puede iniciar el PWA desde la pantalla de inicio tocando su icono.

Las versiones PWA de aplicaciones nativas suelen tener «lite» en su nombre
Tenga en cuenta que los navegadores de terceros disponibles en App Store (incluyendo Chrome, Firefox, Brave y Edge) no están autorizados a «instalar» PWAs y algunos de ellos no son compatibles con Service Workers.

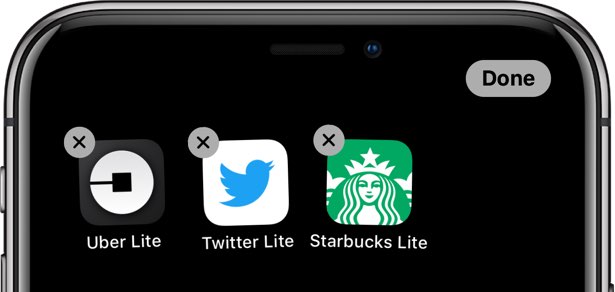
Eliminar un PWA de la pantalla de inicio como si fuera una aplicación nativa
Debido a las limitaciones de Apple, se lanza un PWA en Safari. Los PWAs se pueden eliminar de la misma manera que se elimina cualquier aplicación nativa de la pantalla de inicio: mantén pulsado hasta que los iconos empiecen a moverse como si estuvieran bailando, y luego toca la pequeña «x» en la esquina superior izquierda del icono.

Por último, confirme la operación pulsando el botón Eliminar .
Echa un vistazo a estas aplicaciones Web progresivas
Dado que los PWA no se distribuyen a través de Apps Store y no requieren ningún tipo de empaquetado o distribución especial, conocer la URL de PWA es crucial.
Para probar los PWA de pantalla completa, añádalos a su pantalla de inicio:
O, compruebe otros…
Asegúrese de puntear manualmente un enlace utilizando un iPhone o iPad con iOS 11.3 o posterior. Visitar, por ejemplo, Twitter.com en Safari o seguir un enlace en los resultados de búsqueda de Google puede cargar la versión móvil de un sitio web en lugar de la PWA.
Si no utilizas un PWA durante unas semanas más o menos, iOS intentará liberar el almacenamiento que ocupan sus archivos. Si eso ocurre, el icono permanecerá en la pantalla de inicio, pero el PWA se descargará de nuevo cuando se inicie porque iOS ya no lo tiene en caché.
Beneficios de las aplicaciones Web progresivas
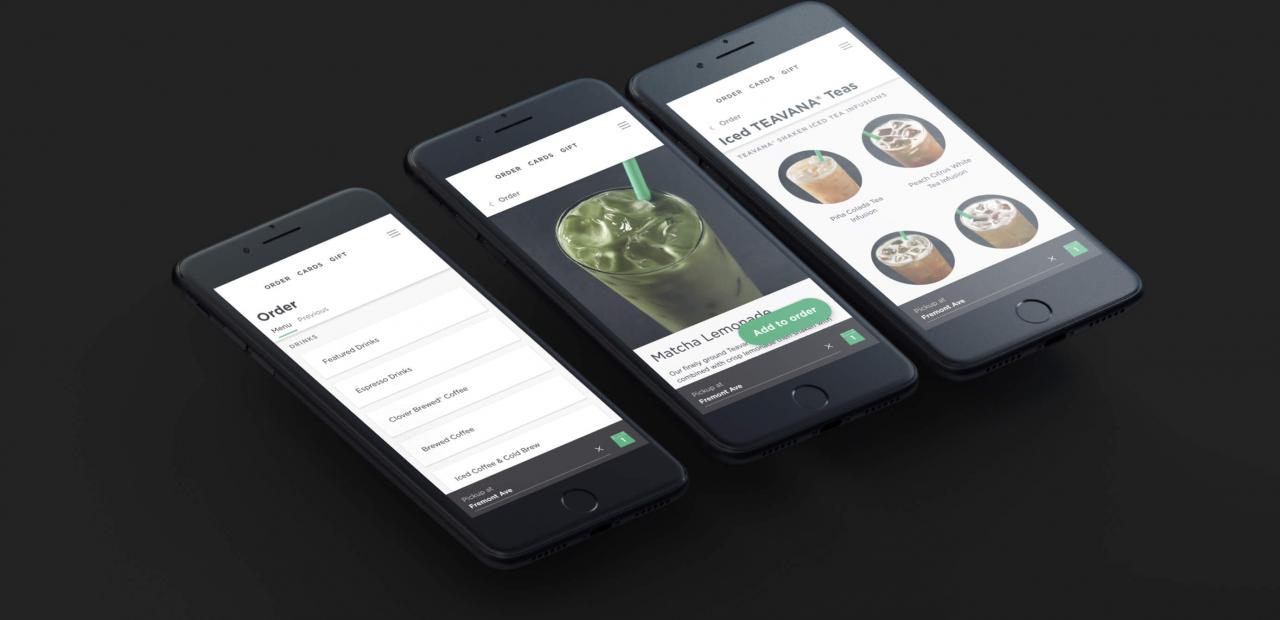
Los PWAs pueden funcionar en modo offline y se ven virtualmente indistinguibles de las aplicaciones nativas. La captura de pantalla en la parte superior del post muestra un PWA fuera de línea que se ejecuta a pantalla completa en un iPad.

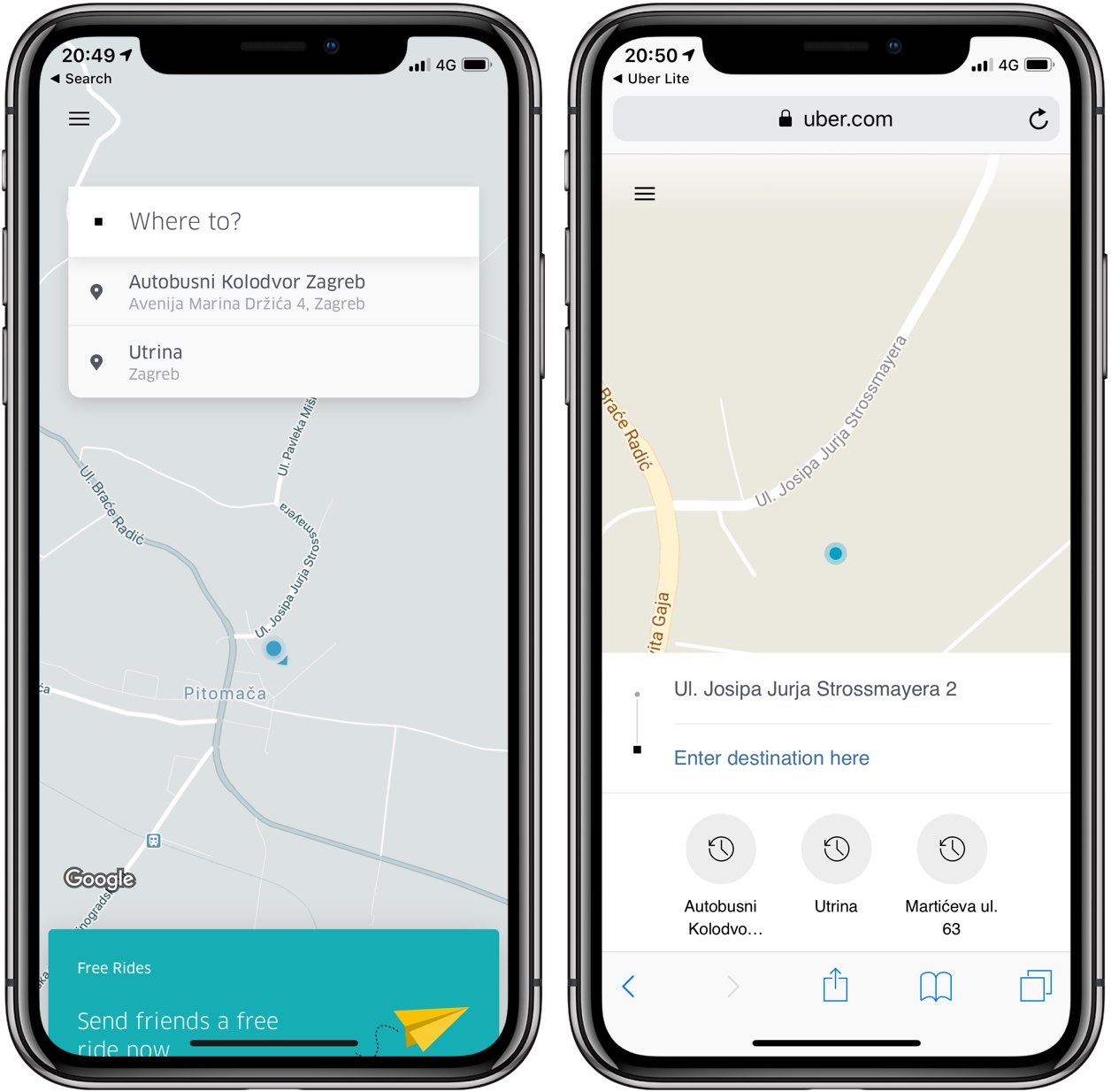
¿Puedes diferenciar entre la aplicación nativa de Twitter y la versión PWA?
Las capacidades de los PWA en iOS incluyen las siguientes:
- Geolocalización
- Cámara
- Salida de audio
- Apple Pay
- Sensores (magnetómetro, acelerómetro y giroscopio)
- Síntesis de voz (sólo con auriculares conectados)
- Los usuarios corporativos pueden recibir accesos directos PWA de su empresa
- WebAssembly, WebRTC, WebGL y muchas otras características experimentales
Y como los PWAs pueden alojarse en cualquier lugar, sus creadores pueden evitar App Store y los clientes pueden «instalarlos» sin la aprobación de Apple, directamente desde el navegador Safari (esto puede ser un arma de doble filo, ya que ningún PWAs ha pasado nunca ninguna prueba de calidad de App Store).
Lo mejor de los PWAs es que se parecen a las aplicaciones nativas y se lanzan en un proceso Safari a pantalla completa sin ningún tipo de cromado. Los PWAs aparecen en el conmutador de aplicaciones y en el Dock de tu iPad como cualquier aplicación nativa normal de App Store.
 A veces una aplicación nativa y su contraparte PWA tienen el mismo icono
A veces una aplicación nativa y su contraparte PWA tienen el mismo icono
Limitaciones de las aplicaciones Web progresivas en iOS
Los PWAs están todavía en una etapa muy incipiente y la implementación de Apple tampoco es de primera calidad. Para ilustrar mi punto de vista, aquí están los problemas y obstáculos con los que usted puede tropezar mientras usa los PWAs:
- El estado de la aplicación se pierde entre sesiones
- Al tocar un enlace se inicia otra instancia de Safari
- La barra de estado negra puede ocultar en algún momento la información de la barra de estado de iOS
- El almacenamiento local en IndexedDB está limitado a 50MB
- El audio de WebRTS no es compatible
- Sin autenticación de Face ID o Touch ID
- No hay soporte para Bluetooth o iBeacon
- No hay notificaciones de push ni insignias con iconos
- Sin Web Push ni Sincronización en segundo plano
- Sin integración Siri
- No hay soporte para ARKit
- No hay reconocimiento de voz
- No hay acceso a la información de la batería
- No hay acceso a los pagos in-app
- No hay acceso a los cuadros de diálogo de uso compartido nativo
- No firmar ni empaquetar
- Sin navegación swipe-back
- No hay atajos táctiles 3D para el icono de la pantalla de inicio
- Los PWAs inactivos aparecen como pantallas blancas en el conmutador de aplicaciones
- Instalar el mismo PWA de nuevo añade otro icono a la pantalla de inicio
- No hay soporte para los modos multitarea Slide Over y Split View de iOS
Ninguna integración con Siri es decepcionante, especialmente en el contexto de la función de Accesos directos de iOS 12. Incluso si hay un icono de un PWA en la pantalla de inicio, Siri lo ignora y no se le puede pedir que ejecute la aplicación en su nombre.
El mayor problema es que los PWAs no almacenan estados entre sesiones. Sin un estado guardado correctamente, un usuario que sale de un PWA es probable que lo vea reiniciado cuando regrese.
Esto hace que las características comunes de PWA, como pedir al usuario que valide una dirección de correo electrónico o realizar una autenticación de dos factores a través de SMS no soportados en iOS. Además, muchos redireccionamientos de inicio de sesión basados en OAuth abren otra instancia de Safari y nunca vuelven al PWA.

La aplicación iOS nativa de Uber, a la izquierda, y la versión PWA, a la derecha
Otro tema que vale la pena mencionar: Los PWAs no se ejecutarán en segundo plano, lo que impide que muchos PWAs enfocados en multimedia transmitan o reproduzcan audio en segundo plano. Dependiendo de tu versión de iOS, puedes notar otros comportamientos extraños y errores con PWAs, tales como recargar cuando cambias de aplicación.
Algunas de las limitaciones mencionadas anteriormente probablemente se solucionarán una vez que la Plataforma Web alcance las características nativas puras, como el escaneado de Face ID o la realidad aumentada a través de ARKit.
Aplicaciones Web progresivas ≠ aplicaciones nativas
Aquí hay un poco de historia de PWA.
Después de que el iPhone original debutara en 2007, los entusiastas se pusieron a romper la cárcel. El primer App Store con aplicaciones nativas de terceros no llegaría hasta el año siguiente, así que Steve sugirió a los desarrolladores que adoptaran aplicaciones web porque Safari en iPhone había necesitado soporte.
Avance rápido hasta hoy y ahora tenemos Progressive Web Apps (¡gracias, Steve!).

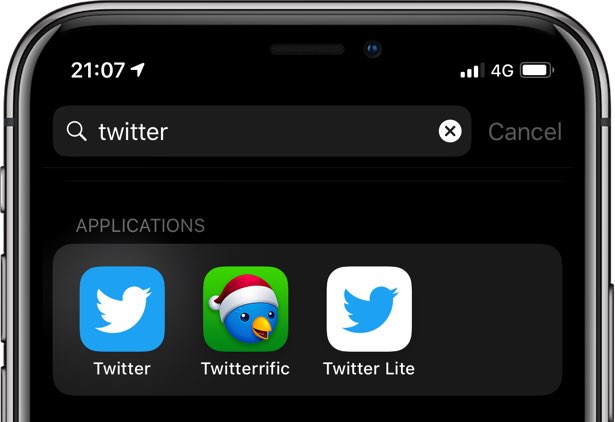
Añadir’Lite’ a los nombres de PWA los distingue de las aplicaciones nativas de la pantalla de inicio…
No hace falta decir, y ¿quién puede culparlos, en realidad? Después de todo, el contenido basado en la web es mucho más fácil de rastrear e indexar que el contenido inapp.

…y en los resultados de su búsqueda en iOS
PWAs en iOS: aún no están listos para el horario estelar
No hay dos maneras, los PWAs en la plataforma iOS simplemente no están listos para el prime time todavía, especialmente si se tienen en cuenta las limitaciones que no existen en Android.
Debido a que no hay avisos ni invitaciones de Safari, el usuario debe descubrir un PWA y visitar su URL en Safari, luego pulsar el icono Compartir y elegir la acción Añadir a la pantalla de inicio.

Esto es demasiado trabajo, especialmente sin una indicación de que un sitio web que está visitando es un PWA.
En comparación, es mucho más fácil tocar los banners de las aplicaciones en la parte superior de un sitio web y obtener su aplicación nativa de la App Store. Hasta que Apple no duplique el soporte de PWA, cosa que dudo que hagan con el generador de dinero del App Store, habrá poco compromiso por parte de los usuarios de iPhone.
En pocas palabras, los PWAs en iOS actualmente ofrecen un valor de negocio pobre en comparación con las aplicaciones nativas.
En conclusión
Las implicaciones de los PWA para los usuarios de iOS no son tan evidentes porque Apple no sabe exactamente cómo utilizarlos. No hace falta ser un genio para darse cuenta de que Apple prefiere que descargue aplicaciones nativas del App Store. El hecho de que los PWAs en iOS tengan funciones más limitadas debido al entorno Sandboxing de Apple que en Android tampoco ayuda.
Y debido a todo esto, es probable que los PWAs no se hagan cargo de las aplicaciones nativas en un futuro cercano.
Si no está satisfecho con el estado actual de las cosas cuando se trata del soporte de iOS para PWAs, siempre es bienvenido a presentar solicitudes de mejora en .
¿Análisis?
Si te gusta este «cómo hacerlo», pásalo a tu gente de apoyo y deja un comentario a continuación.
¿Se atascó? ¿No estás seguro de cómo hacer ciertas cosas en tu dispositivo Apple? Háganoslo saber a través de ayuda@tecnologismo.com y un futuro tutorial podría proporcionarle una solución.
Envíe sus propias sugerencias sobre cómo hacerlo a través de info@tecnologismo.com .

